About the project
Huyton Web Services first spoke to Senelux informally with a phone call; the owner had some issues with a slow site and wanted some advice. We listened to the problem, and it sounded like more than just a bit of a performance boost - with the hosting for example - was needed. We asked Senelux if they would like us to investigate the website and complete a Website Report outlining issues and actions. The Website Report is a document we create that helps website owners understand issues and decide how they might best ‘fix’ an underperforming website. They agreed to this as the price was just right and they would receive valuable information on the problems and solutions.
The Report
We completed the website report as usual focusing on 3 areas:
- SEO
- Performance
- UX
On investigation, we found the SEO was going well and the team at Senelux was doing a great job on getting the visitors from search engines. As this was a new team and they had started to focus on this recently we could see the strategy starting to come through, but the bounce rate (visitors hitting the website and not doing anything before leaving) was huge.
The performance was very low, much lower than it should be for an E-commerce website with page load times so long visitors wouldn’t even stay on the site to wait for the page to load.
Looking at the UX the site had many issues that needed looking at from 'font inconsistencies' to clickable buttons and unclickable titles looking the same. All the small issues with UX makes a visitor uneasy and the website looks ‘untrustworthy’ which affects visitors choosing to pay or looking elsewhere.
We presented the report to Senelux and included actions to fix the issues and after a brief meeting the decided they’d like Huyton Web Services to take a more hands on approach. We agreed to help and all decided a Website Refresh project was needed.
Senelux asked Huyton Web Services to work with their inhouse team on the Website Refresh, so there would be no ‘painful’ handover at the end. We agreed to work inhouse with their team 1 day a week and a second day outside the office until the project was complete. Huyton Web Services are extremely flexible and have worked in a similar fashion before and find it a great way to work.
Research
Every Website Refresh is different because the website, client, budget, time scale and issues are always different so we will always change our approach to the refreshing the website every time. In the Senelux case the website was on Shopify and would stay with Shopify which wasn’t a problem as we have worked with many ecommerce suppliers over the years.
We listed the main issues to rectify:
- Theme was slow.
- Theme had incorrect styles.
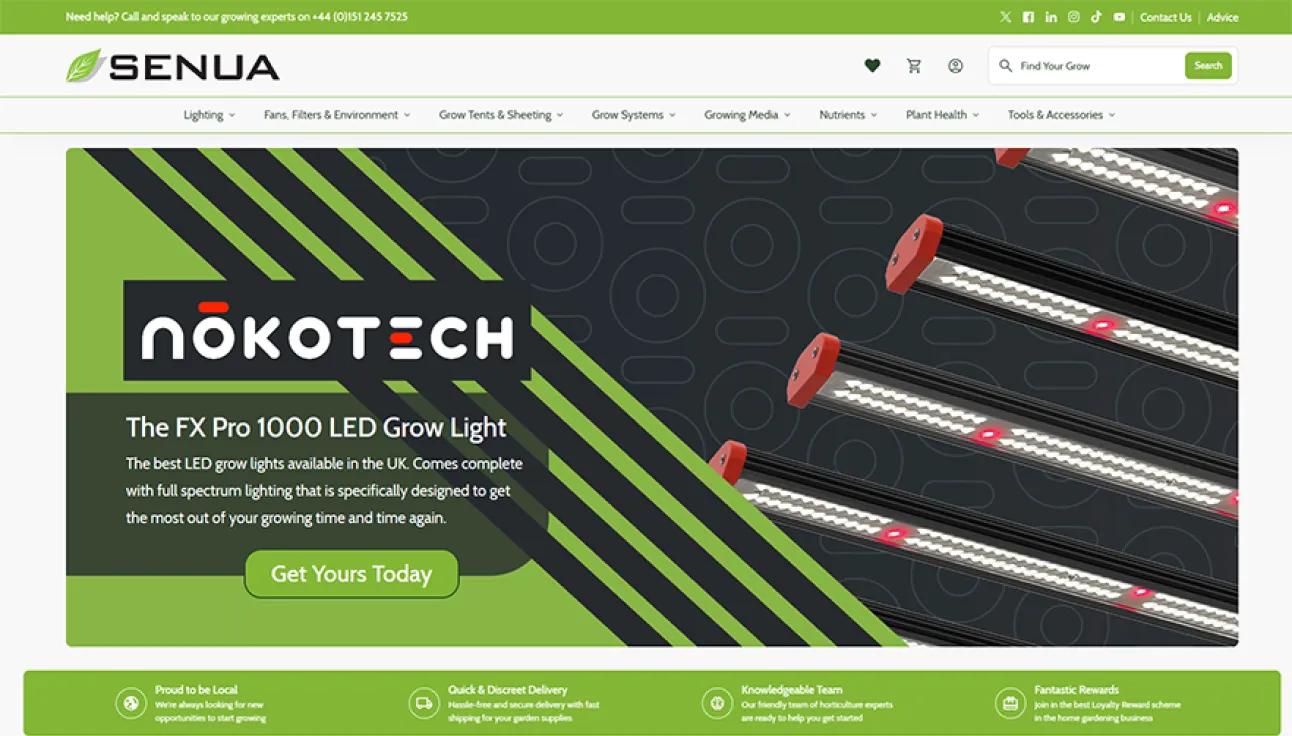
- Design of the theme was not on brand.
- The Design/Theme/Style had no ‘fun’ elements.
- Landing pages had no Upsell or Call To Action.
- Home page didn’t ‘look’ like a shop.
The brand was stylish, comfortable and fun, and the customers mostly female, 40s and 1 time purchaser, but the website looked like it was catering to tech users looking to understand the technology.
Armed with all this data, we started to look at how visitors would get around the site and we turned to the usual sitemap and wireframe.
Sitemap & Wireframe
For any website we need to know the pages a visitor will use to get around so we create a sitemap. We then need to know what will be on these pages for this we create a wireframe.
The sitemap for any online shop is always interesting because it’s easy to add every product and category, but that is no use to anyone and can take a long time when there are many, many categories and product. Better to add in only what is needed for the site to go live and if more clarity is needed, we can add more. For the Senelux site the team had decided on the main categories and would not add or remove any in the future (this can be a major factor in where a navigation will fit) so we added these to the sitemap.

Once we had everything in the sitemap and all agreed, it was time to look at the wireframes. We added in the basic blocks for home, product, and category pages. With Senelux choosing to use Shopify blocks can be moved and changed at any time, so a wireframe was less important, but creating one made sure everyone agreed to what work was expected.
Theme
We needed to look for a theme that would fit the brand with minimal work, would be performant and allow the team (both Senelux and Huyton Web Services) to create the building blocks of the site as we needed them.
After a long search we found a theme called “Impact” that was close to what we needed. We all agreed this was the one, so we installed and paid for it. As usual with themes it was close but not exact, so we would have to develop it.
The build
We had all the parts we needed, so we started the build. Shopify have a ‘development build' so we could develop the website without impacting the live site too much. We took advantage of this and started development of the website. First, we removed all the blocks not ‘complete’ (most of the theme blocks like "Shop the look") then changed the settings as we needed. Next we changed styles and theme code to get things as close as we could to the branding.
At this point we had a website looking good and performing well, but not exactly what we wanted. The product cards looked like every other Shopify site, so the Graphic Designer created some mock-ups and came up with a rectangle that moved on hover (see gif) that made the product cards look on-brand.

While the site was being developed, the wordsmith filled in the content, USPs and call-to-actions to take visitors allow visitors to arrive on the correct pages, move to where and move through the website as they would expect instead of being stuck wondering what to do next.
Going Live
As we worked on a development version of the site, the live version stayed generally untouched so when it came time to go live, we simply switched the development site to the live site. We then monitored the website for a few hours to make sure there was nothing unexpected happening. It all went just as expected.
We chose to go live at a point in development that was not 'complete', just ‘better’ than the live site at the time. As long as everything is working as expected there is nothing to stop a new website going live and development carrying on with extra blocks and content. Just remember, the website will never be perfect, there is always more to add or remove.
Finishing up
Huyton Web Services continue to work with Senelux and the team there and will continue to do so into the future. The in-house team continue to update the website and keep it running smoothly and the wordsmith continues to add meaningful content to keep the site high in the search engine rankings. This was a great project to work on and thanks to the team at Senelux for making it as smooth as it could be.